این مقاله شامل مقدمه ای بر HTML و تعریف، کاربرد و نحوه کلی استفاده از آن است. با HTML شما می توانید وب سایت خود را بسازید. زبان HTML بسیار ساده و روان است و شما از یادگیری آن لذت خواهید برد.
HTML چیست؟
HTML یک زبان نشانه گذاری برای توصیف نوشته ها و اسناد وب است.
- HTML مخفف عبارت Hyper Text Markup Language است.
- یک زبان نشانه گذاری مجموعه ای از تگ های نشانه گذاری است.
- اسناد HTML با تگ های HTML می گردند.
- هر تگ HTML یک محتوای خاص را توصیف میکند.
نمونه کد HTML
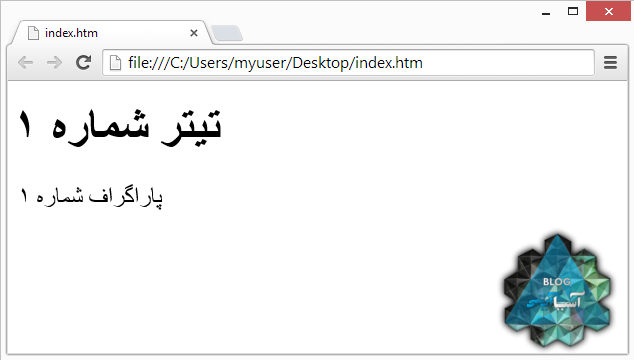
<!DOCTYPE html> <html> <head> <title>عنوان صفحه</title> </head> <body> <h1>تیتر شماره 1</h1> <p>پاراگراف شماره 1</p> </body> </html>
توضیح مثال
- اعلان DOCTYPE نوع سند را به صورت HTML تعریف میکند.
- متن بین <html> و <html/> سند HTML را توصیف میکند.
- متن بین <head> و <head/> اطلاعاتی درباره سند ارائه میدهد.
- متن بین <title> و <title/> یک عنوان برای سند قرار میدهد.
- متن بین <body> و <body/> محتوای قابل نمایش داخل صفحه را تهیه میکند.
- متن <h1> و <h1/> سرتیتر یا بزرگ ترین تیتر داخل محتوای قابل نمایش را توصیف میکند.
- متن بین <p> و <p/> یک پاراگراف را توصیف میکند.
با این تواصیف یک مرورگر وب می تواند یک سرتیتر با یک پاراگراف را نمایش خواهد داد.
تگهای HTML
تگ های HTML کلمات کلیدی هستند که داخل <> قرار میگیرند.
<tagname>محتوا</tagname>
- تگهای HTML معمولا به صورت یک جفت هستند که اولی درون <> و دومی درون</> نوشته میشوند.
- تگ اول را تگ شروع و تگ دوم را تگ پایان مینامند.
نکته 1
نکته 1
مرورگرها
یکی از اهداف مرورگرها توانایی خواندن و نمایش مستندات HTML است.
مرورگرها تگهای HTML را نمایش نمیدهند. آنها تنها محتوای داخل تگها را تخمین زده و درصورت لزوم نمایش میدهند.

ساختار صفحه HTML
<html>
<head>
<title>عنوان صفحه</title>
</head>
<body>
<h1>تیتر شماره 1</h1>
<p>پاراگراف شماره 1</p>
<p>پاراگراف شماره 2</p>
</body>
</html>
همانطور که مشاهده فرمودید فقط ساختار <body> که به رنگ قرمز است درون مرورگر نشان داده میشود.
<!DOCTYPE>اعلان
اعلان <!DOCTYPE> به مرورگر کمک میکند که صفحه وب را به درستی نمایش دهد. انواع مختلفی از اسناد تحت وب وجود دارد که یکی از آنها HTML است. برای اینکه صفحه وب به طرز صحیحی نمایش داده شود، مرورگر باید نوع و ورژن سند را بداند.
doctype یا همان نوع سند به حروف کوچک و بزرگ حساس نیست و به شکل های زیر می تواند نمایش یابد.
<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html>
اعلان های رایج
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
نسخههای HTML
| نسخه | سال |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
پایان بخش اول
 وبلاگ آسیا آی تی آی تی | معرفی سایت ها | نقد برسی | آموزش | دانلود
وبلاگ آسیا آی تی آی تی | معرفی سایت ها | نقد برسی | آموزش | دانلود





اگه همینجور ادامه بدید واسه مبتدیا که علاقه به یادگیری دارن خوب میشه
ممنون از نظر شما کاربر گرامی در اینده نه چندان دور وبلاگ مطالب بسیار جزابی خواهد گذاشت
واقعا لذت بردم از شیوه اموزش سایتتون
عالی بود مرسی